Если
ты всерьёз решил заняться ВЭБ-дизайном, то тебе будет полезно
знать как сделать небольшое навигационное меню для своего сайта.
Попробую рассказать тебе об этом трудоёмком :) процессе. Начнём
с малого. Для того, чтобы сделать твоё уникальное творение тебе
понадобится программа Macromedia Firewoks и как это ни странно
руки и компьютер :) Если не хочешь покупать её сейчас (хотя
у нас она стоит со всеми остальными продуктами Macromedia где-то
50 деревянных), то ты можешь скачать
демоверсию и заюзать её. Ну вот, теперь ты, наверно, уже
всё скачал и купил. Приступимс! Начало банальное. Выбираешь
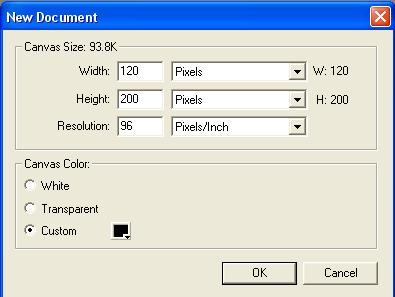
в меню программы "Файл > Новый" далее ставишь разер
предпологаемой менюшки примерно так...
Рис.
1

Далее
появляется твоя будущая заготовка размером 120х200 пикселей
с чёрным фоном. Теперь ты, как мега-дизайнер, будешь вносить
свои штрихи в работу. Ты можешь выбрать необходимую тебе заливку
и т.п. Я предложу тебе залить твою форму "сеточкой".
Вот как это делается... Ты выбираешь в меню "Tools"
инструмент "Marquee Tool" (Рис. 2) и выделяешь всю
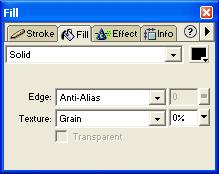
область заготовки. Далее берёшь инструмент "Paint Bucket
Tool" (Рис. 3) и устанавливаешь его свойства в окне "Fill"
(Рис. 4). Здесь у тебя обширное поле для размышлений :) Замени
"Grain" на любую из понравившихся текстур. Я возьму,
например, "Hatch 1". Далее залей любым понравившимся
цветом. У меня полуилось примерно так (Рис. 5)
Рис.
2 ф ф ф ф ф ф ф ф ф Рис. 3 ф
ф ф ф ф ф ф ф ф ф ф ф ф фРис.4
фф ф ф ф ф ф ф ф ф ф ф ф ф ф фРис. 5
 ф ффф ф ф ф ф ф ф
ф ффф ф ф ф ф ф ф  ф
ф ф ф ф ф ф ф ф ф
ф
ф ф ф ф ф ф ф ф ф  ф
ф ф ф ф ф ф ф ф
ф
ф ф ф ф ф ф ф ф
Так
как это всё же навигационное меню, то где-то на нём должны быть
области-ссылки, в нашей програме они называются "Hotspot".
Но перед тем как этим воспользоваться, ты должен сделать сами
кнопки н панели. Опять же выбирай инструмент "Marquee Tool",
выделяй нужную область и заливай её по вкусу или ещё есть другой
путь: выбери инструмент "Rectangle tool" и выдели
квадрат ею. Залей её, как тебе нравится. У меня после этого
получилось так (Рис. 6). Заготовка почти готова... Осталось
дать названия кнопкам. Выбирай инструмент "Text tool"
и пиши надписи :) Мой вариант (Рис. 7). Ставим ссылки... Выбирай
"Hotspot" и выделяй нужные области рисунка-заготовки.
У меня (Рис. 8) такое получилось уже после экспорта.
ф
ф фРис.
6ф ф ф ф ф ф ф ф ф ф ф
Рис.7 ф ф ф ф ф ф ф ф ф ф ф фРис.
8
 ф
ф ф ф ф ф ф ф
ф
ф ф ф ф ф ф ф фы
ы ы ы ы ы ы ы
фы
ы ы ы ы ы ы ы 
Можно
сделать ещё выпадющее меню.
Чтобы опубликовать своё творение в интернете, ты должен экспотировать
файл в html. для этого выбери File > Export... > Сохранить.
Всё готово! Все исходники моей менюшки можете скачать здесь.